大家好,我是宝哥儿那个一直说运营是一件很简单事情的老师!
大家是不是会有这样的痛点?
转化率低,跳失率高,留不住顾客,那可能是你的商品详情页做的不好。
商品详情页直接影响我们商品的转化率,一个好的详情页能够吸引顾客降低跳失率,同时增加停留时长,大大提高顾客购买意愿。
我们想要打造爆款,必须要有一个好的商品详情页,今天,我们就来介绍下如何排版商品详情。
一.排版逻辑——AIDMA法则
AIDMA法则就是消费者在购买商品前的心理过程,消费者先是注意商品及其广告,对那种商品感兴趣,并产生出一种需求,最后是记忆及采取购买行动。英语为“Attention(注意)——Interest(兴趣)——Desire(消费欲望)——Memory(记忆)——Action(行动)”,简称为AIDMA。
那么我们详情页排版逻辑就可以根据AIDMA法则来。
1. 引起注意(Attention)
促销板块:促销信息以图文形式展示,让没有注意促销信息的消费者产生意外惊喜。
商品主形象图:以氛围烘托商品形象或突出产品主卖点,引起消费者兴趣,同时为商品定调。
2. 引起兴趣(Interest)
卖点解析:从外观、功能、特点、风格等方面,满足消费者使用中的需求,解决使用中的痛点。
商品色彩/款式:如果商品有多色多款多尺码,应优先展示,便于消费者快速选择并购买。
3. 唤起欲望(Desire)
商品展示:商品通过场景或模特多角度展示,给消费者一种带入感。
商品细节:将商品具有亮点的功能或工艺进行细节展示说明,突显商品的品质感。
商品参数:商品的基本参数,实物对比会让消费者对尺寸直观的感受。
商品包装:商品精美的包装的展示,可以提升商品的品质,对于礼品型的商品,该部分可以前移优先展示。
4. 加深记忆(Memory)
商品资质:展示一些官方认证文件,提升消费者信任感。
品牌故事:通过易识易记的短句、词语、图片、形象让消费者快速记忆品牌,了解品牌内涵。
物流/售后服务:解除消费者后顾之忧,对于一些易碎品类,可将有优势的物流服务说明前移优先展示。
5. 觉得购买(Action)
消费者的购买行为会发生在上述浏览过程中的任何一个环节。
Part2竖屏思维
很多商家直接把PC端的详情复制到手机端,这样其实是错误的,因为我们电脑是横屏,手机是竖屏。
我们在PC上看起来气势宏博或者精致优雅的图片文字,并没有充分考虑手机用户的阅读感受,小到根本看不见、或者阅读起来吃力的内容,充斥整个手机端。用户只能选择视而不见或者边看边忘,手指越划越快。
那么我们该怎么做?
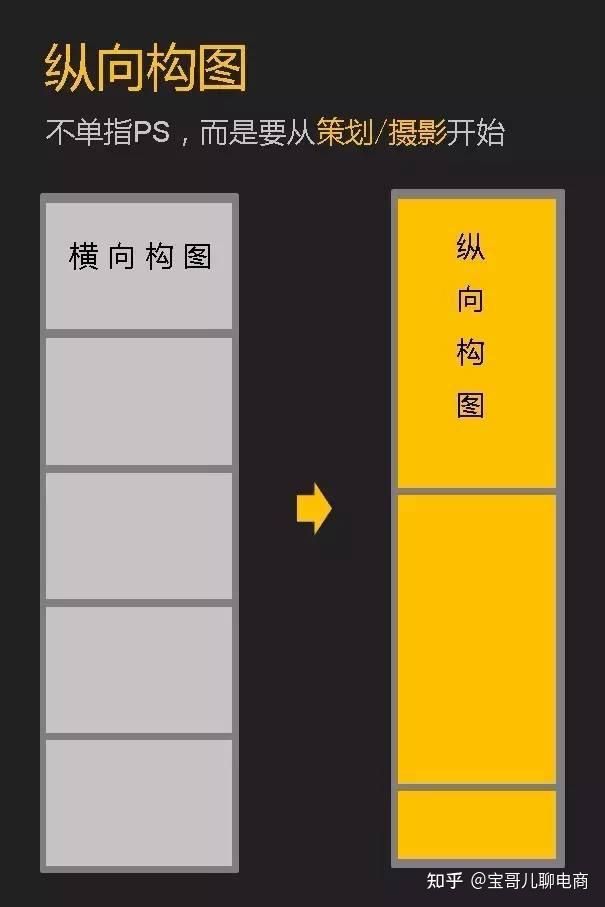
1.纵向构图
采用纵向构图,可以充分用完整个手机屏幕面积,让设计主体足够大。

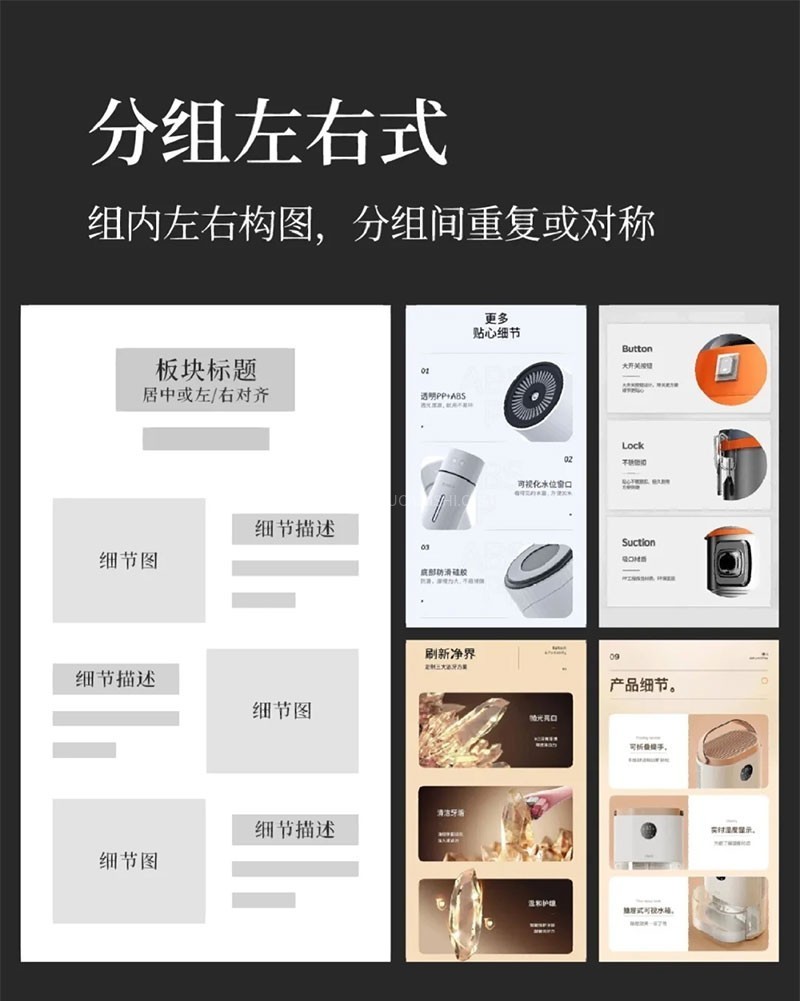
2. 一屏一主题
先看看一屏多主题:

手停下来,刚刚画面上在讲述眼镜的什么特点?
你是否突然意识到,原来自己什么都没记住。仅仅是依稀看明白了“在讲眼镜的三个特点”,但是“每个特点的内容是什么",原来自己并没有接收到。视而不见,我们居然被自己的眼睛蒙混了过去。
现在来看看一屏一主题,看2秒钟然后手指一划,进入下一屏,一屏一主题细节马上看懂。

3. 使用大字标题
竖屏思维不以字号为单位来衡量文字大小。
引入“屏宽”这个相对参照物



以上就是今天文章的全部内容,我们下次再见。






发表评论 取消回复