新手电商设计师/电商美工需要知道的国内主流电商平台店铺电脑端和手机端的设计尺寸规格及设计规范、注意事项
 国内主流电商平台设计尺寸规范
国内主流电商平台设计尺寸规范电商设计尺寸设计规范-国内主流平台(淘宝店铺C店、天猫商城店铺、JD京东商城店铺、阿里巴巴1688店铺、拼多多PDD店铺)PC端(电脑端)和手机端设计尺寸规格、设计规范汇总大全
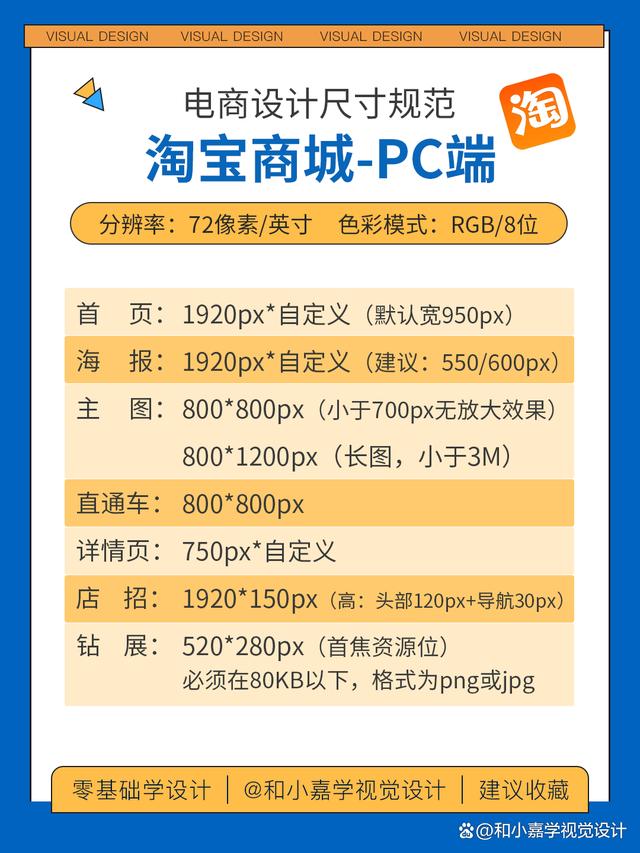
01-电商设计尺寸规范——淘宝商城店铺-电脑端/PC端
分辨率:72像素/英寸 色彩模式:RGB/8位
首 页:1920px*自定义(默认宽950px)
海 报:1920px*自定义(建议:550/600px)
主 图:800*800px(小于700px无放大效果)
800*1200px(长图,小于3M)
直通车:800*800px
详情页:750px*自定义
店 招:1920*150px(高:头部120px+导航30px)
钻 展:520*280px(首焦资源位)图片必须在80KB以下,格式为png或jpg
 淘宝店铺电脑端/PC端设计尺寸规范
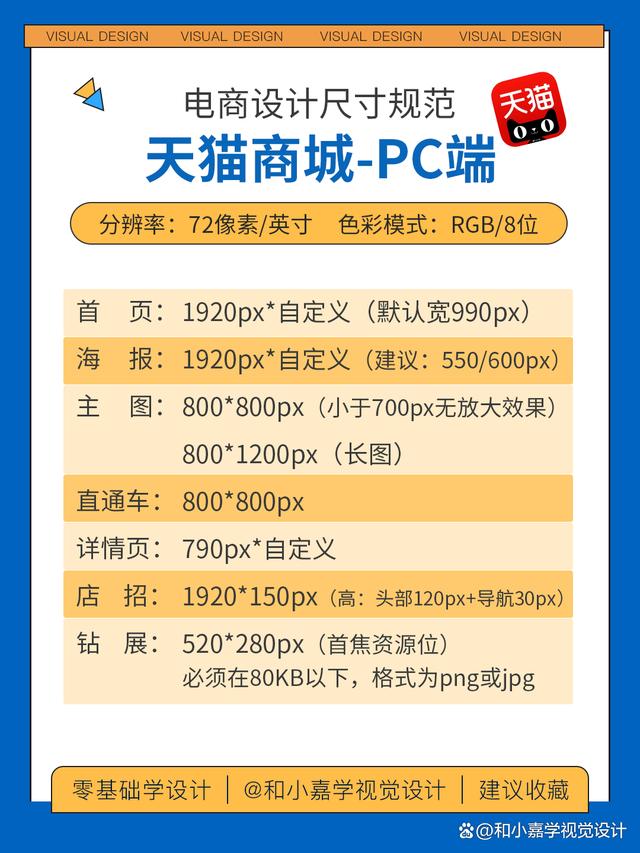
淘宝店铺电脑端/PC端设计尺寸规范02-电商设计尺寸规范——天猫商城店铺-电脑端/PC端
分辨率:72像素/英寸 色彩模式:RGB/8位
首 页:1920px*自定义(默认宽990px)
海 报:1920px*自定义(建议:550/600px)
主 图:800*800px(小于700px无放大效果)
800*1200px(长图,小于3M)
直通车:800*800px
详情页:790px*自定义
店 招:1920*150px(高:头部120px+导航30px)
钻 展:520*280px(首焦资源位)图片必须在80KB以下,格式为png或jpg
 天猫商城店铺电脑端/PC端设计尺寸规范
天猫商城店铺电脑端/PC端设计尺寸规范03-电商设计尺寸规范——淘系店铺-淘宝手机端店铺设计尺寸
分辨率:72像素/英寸 色彩模式:RGB/8位
首 页:1200px*自定义(建议一屏高:600-1100px)
海 报:1200px*自定义(建议一屏高:600-1100px)
钻 展:640*200px(首焦资源位)图片必须在80KB以下,格式为png或jpg
手机端装修模块
轮播图海报模块:宽1200*高600~2000px(最多4张)
单图海报模块:宽1200*高120-2000px(最多1张)
多热区切图模块:宽1200px*高120-2000px
最多1张图,可加多个热区
注意:所有模块,支持jpg/png格式,大小不超过2M
 淘宝店铺手机端/移动端设计尺寸规范
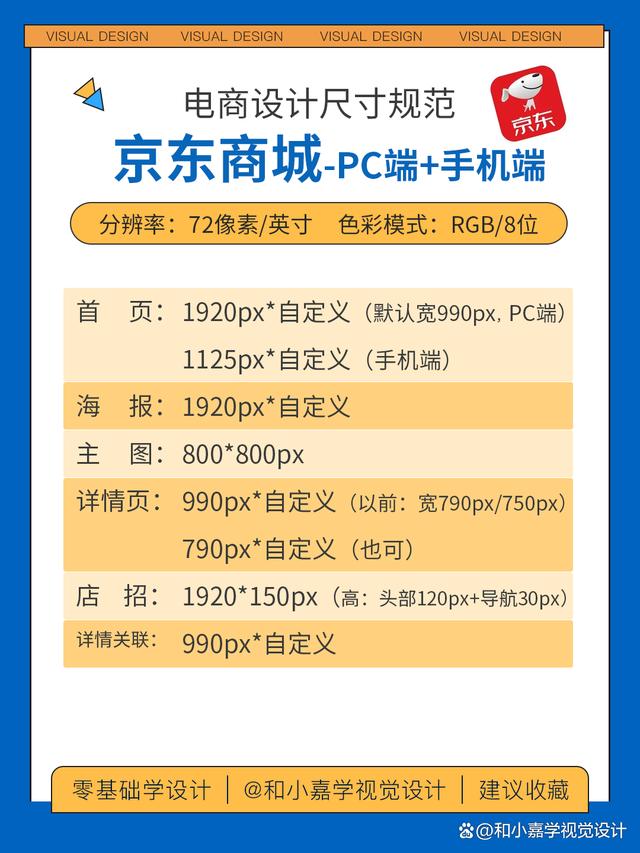
淘宝店铺手机端/移动端设计尺寸规范04-电商设计尺寸规范——京东商城JD-电脑端(PC端)+手机端
分辨率:72像素/英寸 色彩模式:RGB/8位
首 页:1920px*自定义(默认宽990px,PC端)
1125px*自定义(手机端)
海 报:1920px*自定义
主 图:800*800px
详情页:990px*自定义(以前:宽790px/750px)
790px*自定义(也可)
店 招:1920*150px(高:头部120px+导航30px))
详情关联:990px*自定义
 京东店铺电脑端PC端+手机端设计尺寸
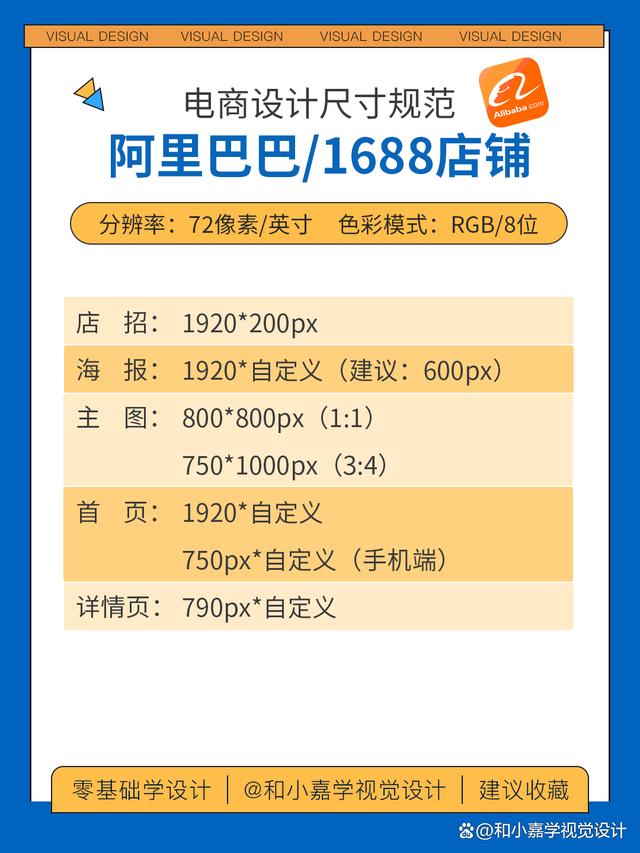
京东店铺电脑端PC端+手机端设计尺寸05-电商设计尺寸规范——阿里巴巴/1688店铺
分辨率:72像素/英寸 色彩模式:RGB/8位
店 招:1920*200px
海 报:1920*自定义(建议:600px)
主 图:800*800px(1:1,正方形)
750*1000px(3:4)
首 页:1920*自定义
750px*自定义(手机端)
详情页:790px*自定义
 阿里巴巴1688店铺PC端手机端设计规范
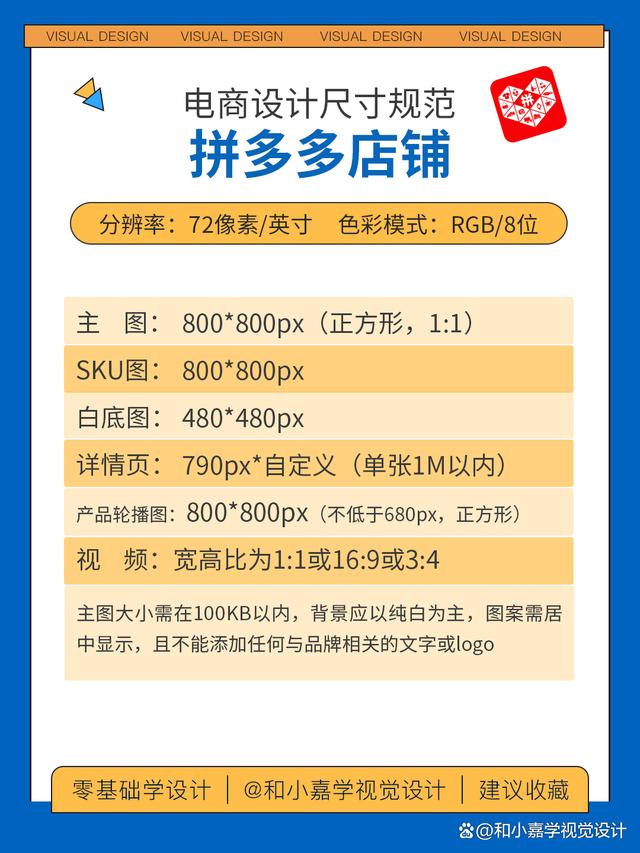
阿里巴巴1688店铺PC端手机端设计规范06-电商设计尺寸规范——拼多多PDD店铺
分辨率:72像素/英寸 色彩模式:RGB/8位
主 图:800*800px(正方形,1:1)
SKU图:800*800px
白底图:480*480px
详情页:790px*自定义(单张1M以内)
产品轮播图:800*800px(不低于680px,正方形)
视 频:宽高比为1:1或16:9或3:4
注意:主图大小需在100KB以内,背景应以纯白为主,图案需居中显示,且不能添加任何与品牌相关的文字或logo
 拼多多店铺设计尺寸规范
拼多多店铺设计尺寸规范国内主流电商平台电商设计尺寸规范——电商设计师/电商美工—建议收藏备用哦!
更多设计干货、电商设计知识——将持续更新,欢迎评论区留言讨论!





发表评论 取消回复