电商美工必备尺寸规范,设计师必看!
✨✨✨✨✨
📏 店招尺寸
整体高度:150px(固定)
店招描述内容高度:120px
导航高度:30px(可自由设定)
自定义:150px高度,遮掉系统菜单
📏 固定宽度
1920px/1680px/1440px/990px/790px(详情页)
750px(公寓类产品)
内容显示宽度:990px-1100px
关联营销:宽度790px,高度自定(建议790px*1200px)
📏 唯品会装修尺寸
首页:宽1920px,高度不限
主图:宽1100px,高1390px
详情:宽990px,高度不限
📏 一号店装修尺寸
首页默认显示宽980px
店招:宽1920px,高150px
首页:宽1920px,高度不限
详情页:宽750px,高度不限
📏 蘑菇街装修尺寸
店招:宽1920px,高150px
首页:宽1920px,高度不限
详情页:宽720px,高度不限
分类图片:宽195px,高度不限
📏 美丽说装修尺寸
店招:宽1920px,高150px
主图:800X800px
📏 天猫详情页尺寸
标准宽度:790px/750px(公寓类产品)
标准高度:建议8000px-12000px(机票/酒店产品),5000px-8000px(门票/日游产品),7000px-10000px(单酒店/酒店套餐产品)
首页轮播图:1920px*600px(或550px)
📏 京东装修尺寸
店招:宽1920px,高150px
轮播海报:宽1920px,高不限
首页:宽1920px,高度不限(默认宽990px,全屏可用自定义代码实现)
详情页:宽990px,高度不限
主图:800px*800px(系统自动提供放大功能),600px*600px(无放大功能),400px*400px(无放大功能)
📏 主图标准尺寸
800px*800px(系统自动提供放大功能)
600px*600px(无放大功能)
400px*400px(无放大功能)
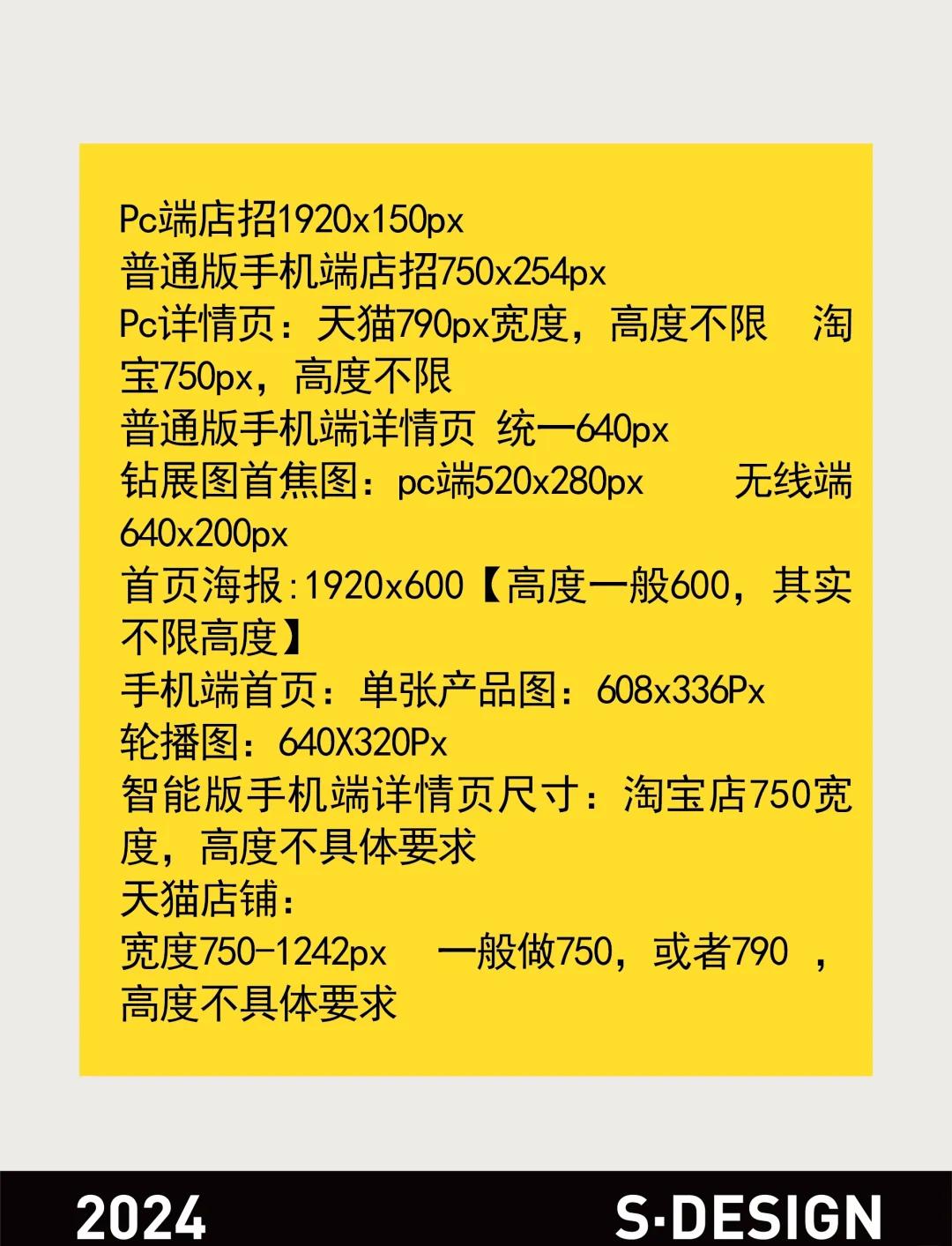
📏 Pc端与手机端尺寸
Pc端店招:1920x150px
普通版手机端店招:750x254px
Pc详情页:天猫790px宽度,高度不限;淘宝750px,高度不限
普通版手机端详情页:统一640px
钻展图首焦图:Pc端520x280px,无线端640x200px
首页海报:1920x600(高度一般600,其实不限高度)
手机端首页:单张产品图608x336Px,轮播图640X320Px
智能版手机端详情页尺寸:淘宝店750宽度,高度不具体要求;天猫店铺宽度750-1242px,一般做750或790,高度不具体要求






发表评论 取消回复